サイバー攻撃の戦いに勝利し、現在たびいちドットコムも新しく復興中です
前回は対処法を書きましたが、今回は再建に向けて思ったことと備忘録になります
これを機にテーマが変わりました
最初からずっとSimplicityというテーマを6年間使っていた。SEO対策にも優れ、なによりシンプルでとても使いやすかったし、何百もの記事になるので見やすくて効率が良かった
ところがWordPressを最新バージョンの5.9.1になると、Simplicityが利用できなくなり、代わりのテーマを探してたら、後継のcocoonというのがあったので使うことにしました
このサイトが少し見た目が変わったのも、そのためです。
しかし、アップデートした途端、エラーが出て全く動かなくなった!
そこからもう一度cocoonをインストールし直すという大変なことになったので、こわくてアップデートできない状態だ
WordPressのバージョンアップとテーマのバージョンアップは二人三脚でしなければいけないのに、テーマが追い付かないこともある(またはその逆)ので、WordPressは本当に難しい。
古いバージョンのままだと、バグフィックスもなされてない。サムネイルのサイズがブサイクになったりの不具合が続くので、これからどうするか試行中。(→ PHPを変えることで解決済み。くわしくは次回)
なお、cocoonを使う場合は、親テーマ(本テーマ)だけでなく、子テーマ両方をインストールして子テーマを使いましょう。最初親テーマだけでやってたが、エラーが多く、そのたびにあとで復旧に二度手間になりそうなので。
くわしくはこちら https://wp-cocoon.com/theme-install/
ウィジェットが使いにくい場合
WordPressの新しいウィジェット操作は、おそろしく使いにくいうえにバグもあってトサカに来ていたところ、検索すると以前のタイプで利用できる プラグイン「Classic Widgets」を使用すればいいです。WordPress Contributors が作ったものだから公式でしょうし。
従来通りのウィジェット操作になり、一気にストレスが減った。
以前classicEditorを導入した時も思ったことだが、バージョンアップで編集機能を変えられて中途半端な状態でリリースされると、逆に効率が悪くなるので、ロクなことが無いです。個人的には編集画面は何十年も変わらないのが理想だけど。
カテゴリーの行間を狭める方法 (cocoon 子テーマ)
cocoonにすると、デフォルトだと以前に比べてカテゴリーの行間が大きくなってしまった。カテゴリーも70個以上あるので、フリックしたりスクロールするのも大変になった。このままだとカテゴリーを減らさざるを得ないと非常に気になっていたのでどうすればいいか探すと、とてもいい方法を発見。
カテゴリーの行間を狭くするには、次のコードをコピーして、Cocoonの子テーマの「style.css」に貼ればOKです。
/*———————————
カテゴリの行間を狭くする
——————————–*/
.widget_categories ul li a{
line-height: 1.3;
}これだけで、カテゴリーの行間が縮まり、グッとコンパクトになります。
すなわち、FTPで
/public_html/wp-content/themes/cocoon-child-master
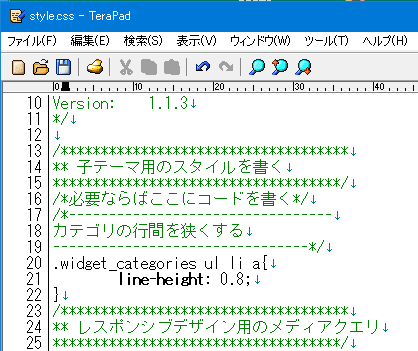
の中にあるstyle-cssをローカル(自分のPC)に引っ張り出し、テラパッドなどを使って上記のコードをこのように貼り付け、

お好みの数値にして、保存して、FTPに戻して上書きすれば反映されます
かといってあまり行間を狭めると、スマホだと押しにくくなるし、見た目もキュウクツな感じがするので、個人的には1.3ではなく0.8にしました
くわしくは https://yuzuyu3.com/cocoon-categories/ を引用・参考。ありがとうございました
編集画面で画面下の黒透明のメニューバーがじゃまな場合
cocoon設定>管理者画面> を「表示しない」にする
スマホ時代なので、モバイルフレンドリーに重点
この再建を機に、あまり進まなかったスマホ対応を、いっきに重視します。
パソコンから見るか、スマホから見るか。
たびいちドットコムをはじめた2016年1月当時は、割合的にはパソコンから見る方が多かったが、それがしばらくして五分五分になり、そして最近ではスマホで見る割合が圧倒的になった。
そのためスマホ対応を進め、スマホでも早く見られるようAMPも対応しました
Simplicityだったときは、AMPにするとレイアウトがガラッと変わって見るに堪えずやらなかったが、今回は全く違和感なし。
それでは、災難から復興し、新しく甦ったたびいちドットコムを、よろしくおねがいいたします
![]()


